
こんにちは、ピースケです。
今日はプログラミングについて考えていこうと思います。
まぁ大昔にプログラミングをやったことはありますが、BASICとかFORTRANとかをかじった程度なんで、全くの初心者です。
ブログをはじめてWordPressをいじっていると、HTMLの知識が多少なりとも必要になってくる場面があります。
無料の学習サイト
とりあえず無料で学習出来るサイトを探したらあるんですね。
有名なものが「Progate(プロゲート)」と「ドットインストール」で、どちらも無料でHTML&CSSの基礎を学ぶことが出来ます。
更に学習を進めたければ、月額980円の有料コースがあります。お互いを意識しているのかどちらも同額です。
無料なので両方やってみましたので、それぞれの特徴、感想などを書いていきます。
Progate
全くの初心者がまずはじめるならProgate一択です。
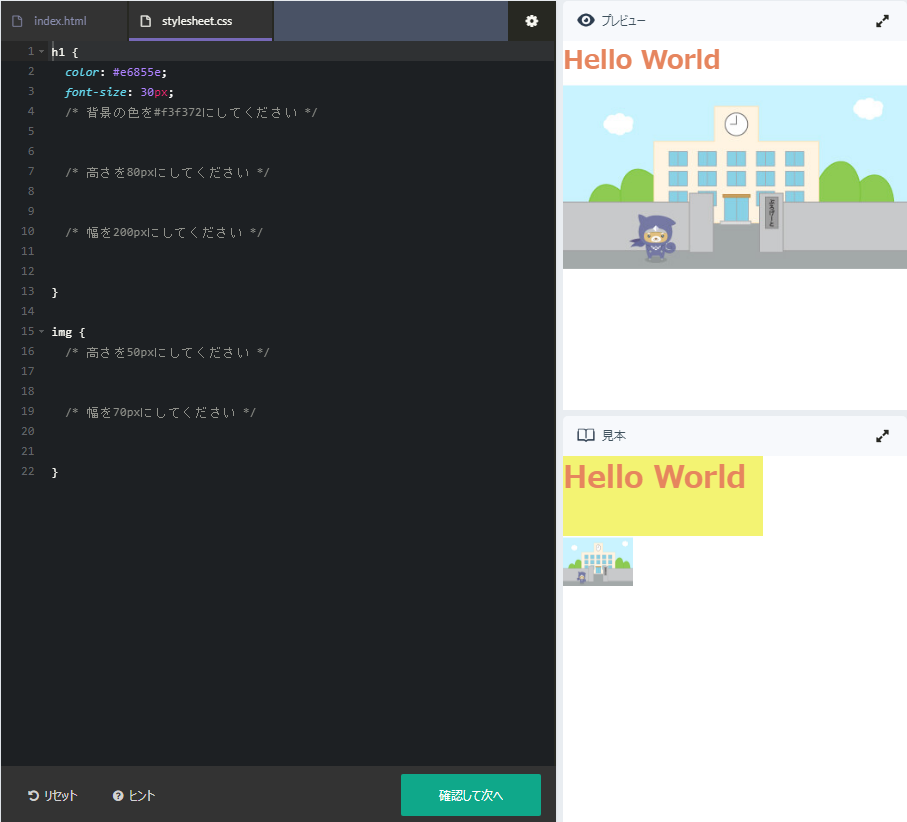
スライドを見て学習して、理解したら演習に進むという学習方法なのですが、
WEB上ですべて完結していますので、まったくストレスなく入っていけます。
ゲーム感覚でできる感じです。

まずスライドを見て学習して、理解したら演習に進みます。
演習は実際にコードを打ち込むことが出来ます。

WEB上にエディタ部分とブラウザ部分をまとめて表示してくれますので、一画面で完結するわけです。
コードを書く位置を指定してくれたり、間違えたらアラートをだして指摘してくれたりしてくれます。
正しいコードが書けたのか「見本」と「プレビュー」を比較すれば一目瞭然です。
上手くいかなければスライドに戻ったりヒントを見たり出来て、至れり尽くせりという感じです。
エディタを準備したり、環境を整える必要がないため、初心者がいきなりはじめるにはもってこいですね。
ドットインストール
ドットインストールはProgateを一通り学習した後でした方がいいと思います。
Progateが手取り足取り教えてくれるのに対して、ドットインストールは「ついてきてね」って感じでしょうか。
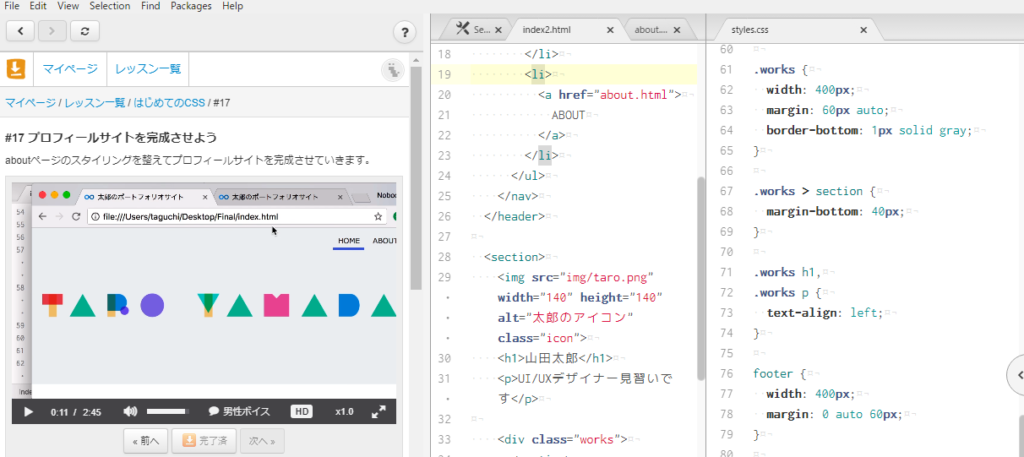
基本的に3分程度の動画レッスンなのですが、ただ眺めているだけだと理解が進まないので、エディタを自分で用意して動画を見ながら作業するといった学習方法をとる必要があります。
ドットインストールは「ATOM」エディタを推奨しているようです。
「ATOM入門」というレッスンがあってATOMのダウンロードから設定まで出来るようになっています。

ATOMエディタにドットインストールの動画を一緒に表示している状態です。
左側がドットインストールの動画で右側にHTMLとCSSを並べて表示しています。
動画での指示どおりにエディタにコードを書いていき、ブラウザにHTMLファイルを表示して出来上がりを確認しながら学習を進めていきます。
まとめ
どっちをやろうか迷っている人は(まずは無料で)両方やりましょう。
順番としては「Progate」からはじめて「ドットインストール」に進むのがいいと思います。
ドットインストールは動画のレベルも少し高いので、細かいところはProgateで復習するといいと思います。
自分はProgate、ドットインストールを一周(HTML&CSSのみ)したので、有料会員になろうかどうか考え中です。
他の言語「PYTHON」「RUBY」等も興味があるので広げていきたいと思います。
…